해외 블로고스피어에서는 스큐어모피즘(skeuomorphism)과 flat design간의 논쟁이 거세다.
스큐어모피즘은 이제 더 이상 필요가 없지만 과거의 특징을 가져와 나타내거나(스마트폰 사진을 찍을 때 필름 카메라의 셔터음을 들려줌) 현실의 물건의 모습을 반영하는 디자인(실제 계산기의 모습을 딴 계산기앱)을 나타낼 때 주로 쓰는 말이다.

아이폰이 이런 스큐어모피즘을 대중화하고 이런 논쟁을 촉발시킨 대표적인 제품이라고 할 수 있는데 그 이전에는 게임정도에서나 스큐어모피즘을 볼 수 있었다.
Before the iPhone, realism in user interface was unusual, with the exception of video games. In order to preserve immersion, game designers had long began to craft their user interfaces out of wood, metal, and stone. Diablo 2 for example featured stone-wrought controls and glass energy meters supported by gothic statues.
스티브 잡스는 리얼리즘을 매우 중요시하였고 iCal의 가죽 무늬를 스티브 잡스의 개인 제트기의 의자 가죽 무늬에서 따온 일화도 있다. 가죽 패턴을 사용한 앱들이나 iBooks의 책 넘기는 효과 등 다른 OS에서는 볼 수 없는 화려한 시각적 효과가 가득했던 아이폰은 출시 당시에는 충격적이었고 또 리얼리즘은 스마트폰에 익숙하지 않았던 사용자들에게 친근감을 주고 쉽게 사용할 수 있는 요소로 작용했다.
일반적인 OS들이나 웹에서는 화면크기를 특정할 수 없고 이미지 리소스가 커지면 로딩 시간이 길어지기 때문에 이런 디자인이 거의 불가능했지만, 아이폰은 플랫폼도 화면 크기도 하나뿐이었고 이미지 용량에도 제한이 적었기 때문에 이런 디자인이 가능했던 것이다. 그리고 게임도 콘솔 같이 비슷한 환경을 가졌던 탓에 현실적인 UI를 제공할 수 있었을 것이다.
그런데 이제 이런 스큐어모피즘은 가짜 가죽과 나무 무늬 UI로 식상하고 천박해보이는 디자인으로 인식되어져 가고 있다.

스큐어모피즘은 실제 사물의 모습은 빌려왔지만 동작은 그렇게 하지 않는 경우 문제가 될 수 있다. 예를 들어 아이패드용 연락처앱은 책의 모양을 하고 있지만 책장 넘기듯 넘길 수 없고 실제로는 스크롤을 하게 되어있다. 또 실제 사물의 제약도 가져오게 되는 문제도 있다. 예를 들어, 계산기앱은 실제 계산기의 모습을 가져온 탓에 버튼의 수도 제한적이고 한 줄밖에 표시가 되지 않는다.
그리고 스큐어모피즘의 지지자였던 스티브 잡스의 사망과 iOS 소프트웨어를 담당했던 스캇 포스탈도 떠나게 되면서 조나단 아이브의 미니멀리즘 디자인이 iOS에 반영될 것으로 예상되고 있다.
하지만 의외로 새로운 디자인 트렌드는 Microsoft에서 나타나게 된다.
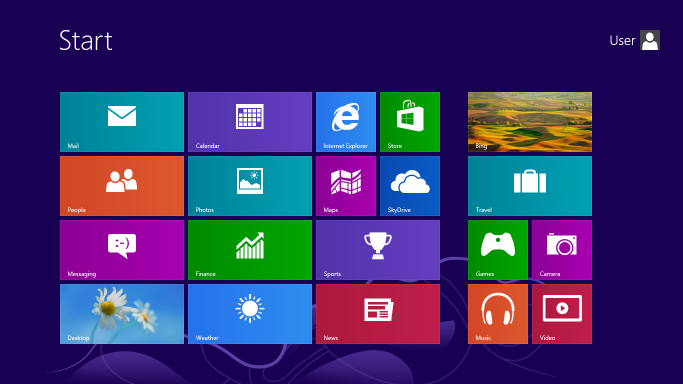
마이크로소프트는 새로운 윈도우8과 윈도우폰에서 플랫한 색색의 네모들과 큰 타이포그래피가 특징인 메트로 디자인을 선보인다. (하지만 Metro라는 명칭은 법적인 문제로 사용하지 못하게 됨)

이런 flat design은 미니멀리즘을 사랑하는 디자이너들에게 영향을 주었고 iOS 앱에서도 이런 미니멀리즘 스타일을 구사한 Clear나 Letterpress같은 앱들이 뜨게 되면서 이런 디자인을 많은 앱들에서 선보이는 추세이다.
하지만 메트로 디자인뿐만 아니라 애플의 고해상도 레티나 화면이 미친 영향도 크다. 레티나 화면의 등장으로 컴퓨터 디스플레이가 프린트된 출력물의 품질에 가까워졌고 이것은 타이포그래피의 영향력이 커지도록 했다. 고해상도 디스플레이에 멋진 타이포그래피가 곁들어지면 많은 작업을 하지 않아도 아름다운 결과물이 만들어지는 것이다.
The Trend Against Skeuomorphic Textures and Effects in User Interface Design
The trend away from skeuomorphic special effects in UI design is the beginning of the retina-resolution design era.
또 모바일에서의 반응형 웹에서도 flat design이 애용되게 되었다. 다양한 장치에 맞게 변화하려면 고정사이즈 이미지보다는 브라우저에서 CSS로 렌더링되도록 하는 것이 효율적이기 때문이다.
이런 다양한 이유들이 합쳐지면서 디자이너들이 무거운 텍스쳐를 사용한 리얼리즘에서 유연성있고 가벼운 flat 스타일로 옮겨가게 되었다.
하지만 flat 디자인도 단점이 있는데 미니멀리즘을 너무 추구하게 되면 사용성에 악영향을 끼치게 되는 것이다.
예를 들어 사용자는 그라데이션이나 그림자같은 실마리로 버튼을 인식하게 되는데 이런 실마리들을 없애고 네모 상자만 두게 되면 이것이 버튼인지 배너인지 헷갈리게 된다. 또 미니멀리즘을 추구한 위의 Clear 같은 앱들은 제스쳐에 크게 의존하게 되는데 제스쳐가 어떤 행동을 하게 될 것인지 외워야하고 익숙해져야하는 문제도 있다. (제스쳐와 일어나는 액션이 크게 상관관계는 없기 때문이다.)
디자이너들이 미니멀리즘의 미적인 충족보다는 사용자를 우선시해야하는데 이 또한 쉽지 않은 문제이다.
As designers, will we be able to resist the appeal of minimalism and keep in mind that the needs of users should always come before our aesthetic pursuits? If the way we handled the previous realism trend is any indication, users might be in for a rough ride…
구글은 사용성을 해치지 않는 선에서 효율성과 심플함을 추구하는 디자인(Almost Flat Design이라고 부르기도 한다)을 요즘 선보이고 있다.

낡고 시대에 뒤쳐져진 스큐어모피즘, 현대적이고 세련된 flat 디자인, 그런 여론이 형성되는 추세이지만 사실 정의나 대상도 불명확한 상태에서 잘못 이해되어지는 부분들도 있다. 사용자를 위한 디자인을 제공하는 것이 가장 중요할 것이다.
“Is my design useful?”
Think first about the problem you’ve set out to solve. Think about implementation. Think about utility. “Easy to use” and “beautiful” are awesome goals, but ultimately mean nothing if a product isn’t useful to begin with.
‘이것은 유용한 디자인인가?’ 미적인 것 뿐만 아니라 나머지 좋은 디자인의 원칙을 잊지 말자.



